Hello Foxy, how you doin?
[See Update 1, Update 2, Update 3]
It’s been a while, about 4 years - give or take, since I’ve invited Foxy back into my daily computing life. I began using Firefox sometime before their famous 2 full-page ad in 2004. That put me with using Firefox for about 6 years before abandoning it in favor of Chrome.
 The original reason for my departure from Firefox came down to understandable bloat. As Firefox began to mature over those 6 years, they added some necessary and amazing functionality to their new trailblazing browser. Firefox had best-in-class developer tools and a clean user interface, they subscribed to W3C standards support and were firmly focused on earning users’ continued use. It wasn’t that, when I dropped Firefox around 2010, it wasn’t a nice browser and they’d changed the ethos that’d initially drawn me to . It was more of a growing pains scenario that any software product is going to face during such a heavy feature implementation phase. To be honest, I stuck with Firefox much longer than many other colleagues at the time. And, this was mostly because of the developer tools and how they’d fit into my workflow.
The original reason for my departure from Firefox came down to understandable bloat. As Firefox began to mature over those 6 years, they added some necessary and amazing functionality to their new trailblazing browser. Firefox had best-in-class developer tools and a clean user interface, they subscribed to W3C standards support and were firmly focused on earning users’ continued use. It wasn’t that, when I dropped Firefox around 2010, it wasn’t a nice browser and they’d changed the ethos that’d initially drawn me to . It was more of a growing pains scenario that any software product is going to face during such a heavy feature implementation phase. To be honest, I stuck with Firefox much longer than many other colleagues at the time. And, this was mostly because of the developer tools and how they’d fit into my workflow.
Switching to Chrome, at that time, was a liberating experience. Remember that Flash was still very heavily used around 2010, and was the culprit more times than not to a browser slowing down and/or crashing. Moving to Chrome, I no longer had to worry about the entire browser crashing because some kid wrote a bad flash app, causing me to lose all my tabs and completely “brake” my workflow. Chrome also came with a clean UI that took a fresh approach to the modern browser - that universal address bar and unified application view (no top bar for close, minimize, maximize icons). The real kicker though that kept me on Chrome was the speed increase. It certainly didn’t hurt that the entire browser didn’t crash once a day, but that speed was the big sell.
It took me a while to get use to Chrome’s developer tools. I certainly yearned for Firefox’s CSS inspection, it blew Chrome’s out of the water. However, the Javascript inspection and network analysis tools of Chrome opened my mind to what it was everyone had been raving. Firefox really couldn’t hold a match to these tools. I certainly would credit Chrome’s Javascript inspection tools for accelerating the inevitable growth of the UI as we know it today. Without these tools, developing highly complex Javascript frontend applications is extremely challenging. And so, I’ve stuck with Chrome ever since.
As of the last year or so, I’ve been hearing more people talk about switching to Firefox. “Firefox is a lot faster”, they’d say. I just chalked that up to them being Firefox fanboys, Linux users, or “Google is evil” believers. “It’s unfounded” I’d tell myself. Then I’d pull out my version of Firefox and load a few sites, proving to myself that was correct. “Yep, it’s still the same bloated Firefox, although they’ve made a few smaller improvements with the UI finally”, I’d conclude before getting back to work.
Just the other day, Firefox released a whole new browser version focused at developers, Firefox Developer Edition. It’s a smart move, going back to their roots and looking at the history of browser success. Gaining the devoted use of developers is a surefire way to gain market-share, something Firefox desperately needs in the dichotomic desktop ecosystem. Developers are not only a highly-trusted resource of tech information for those around them, which leads to recommendations for their favorite browser, but also, when applications are developed and tested on a certain browser other things tend to follow, such as useful plugins, end-user adoption, and more. It’s certainly a smart move, and one that I predict will prove rewarding.
So, naturally, I gave the new Firefox Developer Edition a go. As I’m sure you’re aware by the title of this article, I am enjoying it. But, I didn’t go into it with high hopes. I downloaded the new version, installed and loaded it up, noticed the new UI - wasn’t all that impressed, and loaded RentPost. That was the wow factor! It was as if the page was already cached. I swear, my first thought was, “did Firefox just dig into my Chrome cache”. I loaded up a few more webpages, ones that are typically pretty slow, news sites, and sure enough, they were almost as speedy. Color me impressed.
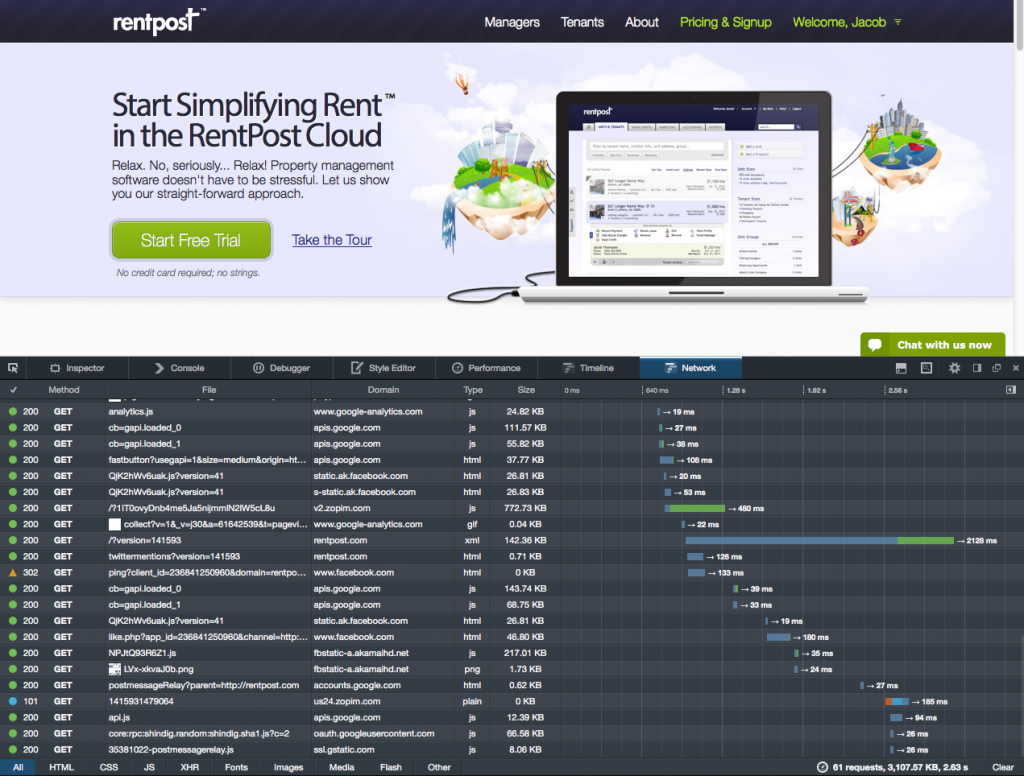
[caption id=”attachment_209” align=”aligncenter” width=”700”] Most of the site loaded in around 1 second. The one long process was a request for an RSS feed for the footer and the others are mostly 3rd party assets.[/caption]
Most of the site loaded in around 1 second. The one long process was a request for an RSS feed for the footer and the others are mostly 3rd party assets.[/caption]
After my opinion started to sway towards, “I might actually be able to use this again”, I began to dig into the UI settings to try and “fix” some of the things I can’t live with. Firstly, I don’t need a black themed browser, fixed. Next, what’s up with all these icons to the right of the search bar, Firefox Hello, although interesting, I certainly don’t need. That got cleaned up. Then, there was the shining beacon of goodness right before my eyes, the ability to drag the search bar into the unused bin of modules. Score! The UI actually looks nice now. This is something with which I can live.
There is still more to go in terms of putting the browser through it’s tests. I’ve only been on it for less than a day, but I’m now over all the initial hurdles keeping me from moving forward, all signs pointing towards a full switch. I’m actually looking forward to keeping Firefox as my default browser. I do appreciate their ethos and I’ve seen a few nuggets spread throughout the settings that tell me they’re focus is in the right place.
So, Foxy, let’s do this!
UPDATE
So, I've finally had some time to start debugging and working with the developer tools with Firefox a bit. The first impression is, this is frustrating. I found myself trying to go back to Chrome pretty quick. The developer tools just didn't seem to behave the way I expected. However, I was determined to make it work. I've watched the following videos which have been a massive help in learning the Firefox way of doing things.Also, the docs on the developer tools are helpful as well.
UPDATE 2
So, after a bit of pain, and despite my greatest efforts to not do so, I have switched back to Chrome for the time being. I do fully plan to give Firefox another shot in the coming months as they iron out a few of the bugs with the developer tools. But, until the issues surrounding stack traces/call stacks with proper line numbers and a few other issues are sorted, I'm left with no other option. Additionally, because I am one of those people that refuse to use multiple browsers on a regular basis, I'm now fully back on Chrome.I plead with the Firefox team to focus their efforts here as, at least for me, this is the one thing holding me back. I can live with the other smaller quirks like page reflow and repaint jitters, in particular with scrolling. God speed!
UPDATE 3
It's now April 2015 and I am back using Firefox as my primary browser, hopefully for the long haul. Mozilla has finally fixed the aforementioned issues and it's been pleasant to use over the last couple weeks.I’ll continue using and will update with any additional feedback.
